Albert V.
Web developer and life-long learner of all things full-stack
Teaching Portfolio

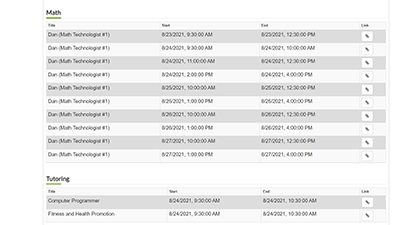
Tutoring
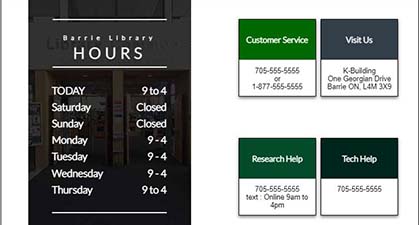
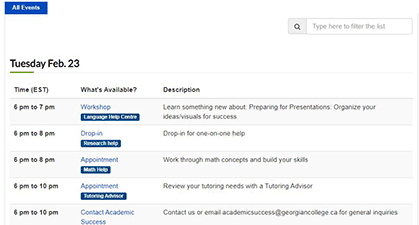
From wireframe to completion, I redesigned the Library and Academic Success Tutoring webpage with a student-oriented focus

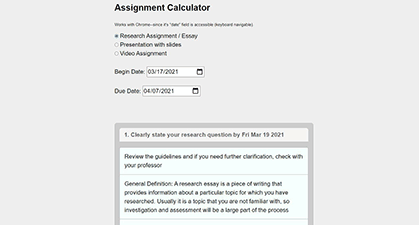
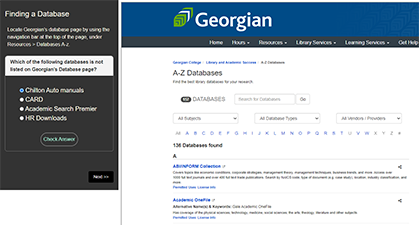
Guide on the Side
Created a tool to teach students how to navigate the library databases and learn about information literacy
My Teachings
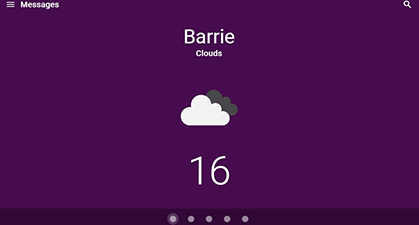
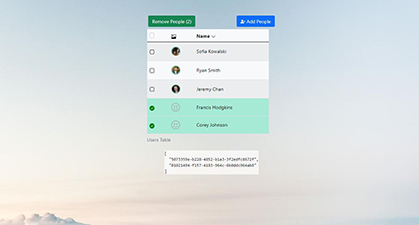
Creating a Weather App
- Using Vue-CLI to scaffold our weather app while also adding Vuetify and GraphQL Apollo
- Adding and customizing Vuetify components while using Open Weather API and Vue Devtools and designing the UI
- Implementing GraphQL to obtain weather data
- Deploying to Netlify
Teaching JS fundamentals
- Introducing functions, IIFEs and a deeper dive of how it's actually an object
- Fetching JSON from a REST APIs then dynamically creating Twitter profile list
- Teaching about default params, destructuring objects and arrays, rest operator
- Teaching about prototypes and how JS classes are really functions under the hood
Teaching Motion Graphics for Interaction
- Recreating Twitter's 'Like' animation using CSS transition steps
- Created a bowling toggle switch using 3D perspective, animation keyframes and svgs
- Teaching how to animate motion along a path using GSAP
- Teaching about augmented reality using A-Frame
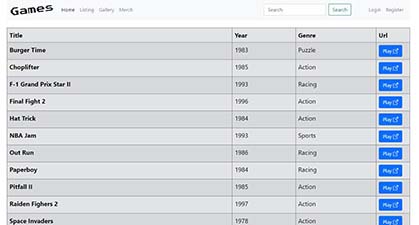
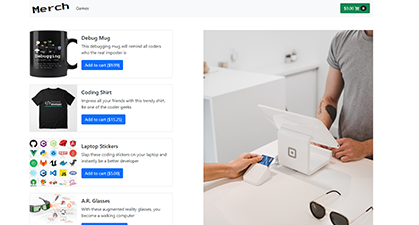
Creating a Game Tracker using MEAN stack
- Answering students' questions and correction misconceptions about JavaScript during Week 2
- Explaining JS asynchronous runtime and the event loop using the analogy of Tim Horton's
- Creating a chat app using Express and socket.io
- Integrating Node backend with Angular frontend
Kudos
“He is always willing to help out with the website and helping update the hours for the various Centre’s operating under the Academic Success Centre. I have seen him dig into pages of “code” even when it seemed impossible in order to link up the correct hours to the correct page on the library website. I appreciate all of his hard work!”